Siemens S7-1200 ve S7-1500 web sunucusu
Siemens Web Sunucusu (HTML5 kullanıcı tanımlı sayfalama)
Siemens S7-1200 ve S7-1500 serisi PLC’lerde web sunucusunu aktif hale getirerek web tabanlı uygulamalar geliştirilir. Bu sayede Operatör panel yerine Cep telefonu veya tablet kullanılarak operatör panel varmış gibi işler yapılabilir.
Siemens PLC’lerde Web sunucu otomasyon uygulamalarımıza buradan erişebilirsiniz.
Siemens S7-1200 Web Sunucusu (HTML5 Kullanıcı Tanımlı Sayfalama)
Adım 1. TIA Portal da oluşturduğunuz S71500 veya S7 1200 PLC projesinde CPU hardware kısmından Web sunucusunu açın. Bunu yapmak için, cihaz yapılandırma sayfasındaki web sunucusu menüsüne gidin ve web sunucusunu etkinleştirmek için kutuyu işaretleyin.
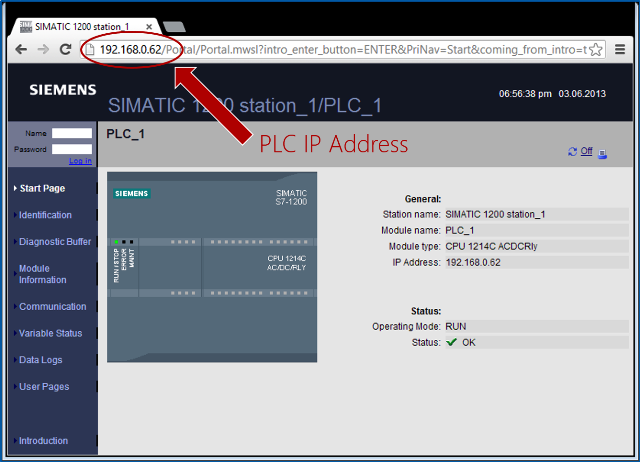
2. Adım: Projenizi PLC’nize indirin ve web tarayıcınızı kullanarak IP adresine gidin. Varsayılan Siemens PLC Web sunucusunu göreceksiniz.
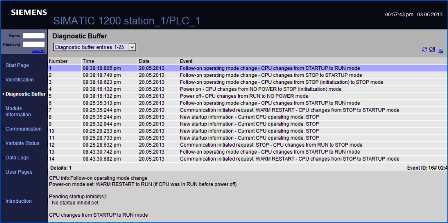
Aşağıdaki resimde görüldüğü gibi Diagnostik Buffer’ı görüntüleyebilirsiniz. Bu gerçekten faydalıdır.
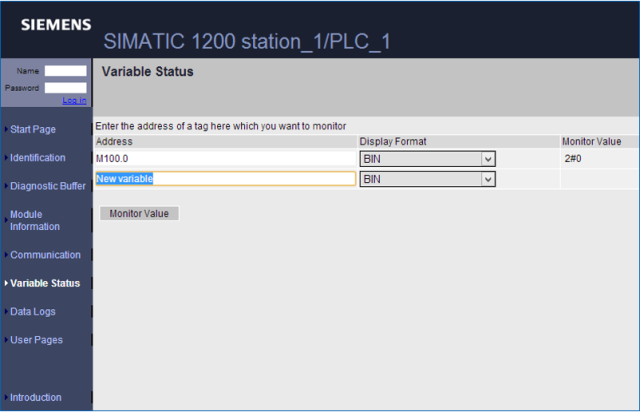
Değişken durum sayfası, PLC etiketlerini görüntülemenizi ve değiştirmenizi sağlar. Bu hata ayıklama için harika, ama dikkatli olun. PLC değerlerini doğrudan düzenleyeceksiniz!
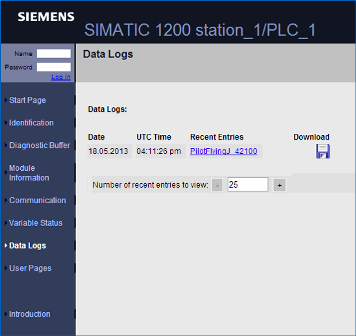
PLC’niz veri kayıtlarını kaydetmek için yapılandırılmışsa, günlük dosyalarını Veri Kayıtları (data logs) sayfasından kolayca indirebilir ve Excel’de açabilirsiniz.
Varsayılan web sitesi sorun giderme için mükemmel ve bir tablette gayet iyi görünüyor. Aşağıdaki resimde olduğu gibi tablet üzerinde tarayıcıdan PLC IP si girilerek bu menülere ulaşılabilir.
Kullanıcı Sayfaları
PLC’de Kullanıcı tanımlı sayfaları etkinleştirmeden önce, kullanıcı sayfamız için bir HTML dosyası oluşturmamız gerekiyor. “Index.htm” adlı bir metin dosyası oluşturun ve bilgisayarınızdaki bir klasöre kaydedin (örn. “C: \ UserPages” ).
Dosya içeriği şöyle görünmelidir:
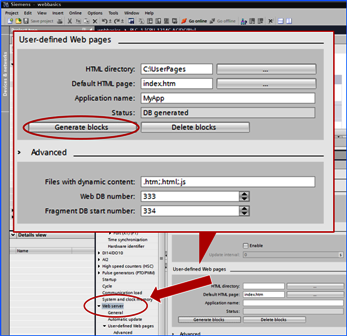
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title>My Title</title> </head> <body> Hello World </body></html>Artık kullanıcı sayfalarını etkinleştirebilir ve oluşturduğumuz bu dosyayı kullanabiliriz. Kullanıcı sayfalarını etkinleştirmek için, cihaz yapılandırmasına gidin -> Web sunucusu -> Kullanıcı tanımlı Web sayfaları. Oluşturduğunuz klasöre HTML Dizini ve oluşturduğunuz dosyaya Varsayılan HTML sayfasını ayarlayın. Kullanıcı sayfasını derlemek için Blokları Oluştur’u tıklayın.
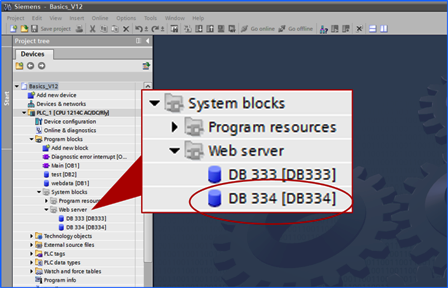
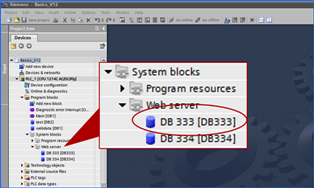
“Blokları Oluştur” işlevinin projenizde iki yeni veri bloğu oluşturduğunu ve bunların ne için olduğunu merak ediyor olabileceğinizi fark edeceksiniz.
Fragmanlar
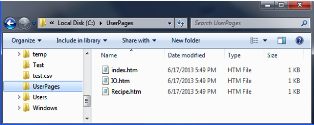
Fragmanlar, kullanıcı sayfaları klasörünüzdeki her dosyaya verilen addır. Başlangıçta sadece bir “index.htm” dosyası oluşturduk, ancak bu klasörde birkaç dosya olduğunu varsayalım. Böyle bir şeye benziyor:
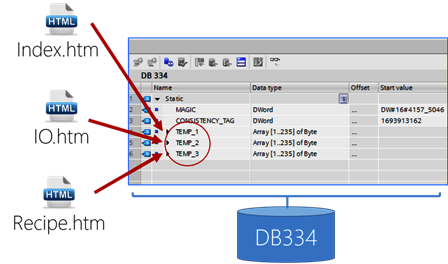
“Blokları Oluştur” düğmesine tıkladığınızda, derleyici bu dosyaların tümünü alır ve her baytı, parça veri bloklarının öğesindeki bir diziye kopyalar. İlk Fragman DB’si DB334’te başlar. Her dosya için bir dizi boyutlandırılmıştır.
Klasörünüze daha fazla dosya ekledikçe, bir veri bloğunda bulunabilecek maksimum bayt sayısını aşabilirsiniz, bu olduğunda başka bir sıralı veri bloğu oluşturulur. HTML dosyaları, JavaScript, CSS Dosyaları ve hatta görüntü dosyaları ekleyebilirsiniz. Hepsi veri bloğu fragmanlarına dönüştürülecek:
WWW İşlevi
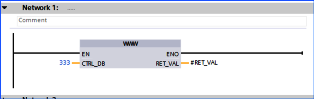
Kullanıcı sayfalarının çalışması için, projenizde WWW İşlevi’ni çağırmanız gerekir. “Blokları Oluştur” işlevi tarafından oluşturulan DB’leri çağırın. DB334’ün parçaları sakladığını zaten biliyoruz. DB333, parçaların alınmasını ve teslimini kontrol etmek için WWW İşlevi ile birlikte kullanılır:
WWW işlevini kodunuza ekleyin. Projenizi derleyin ve indirin.
PLC’nizin IP Adresine göz atarsanız, ana Siemens Web sunucusu giriş sayfasını göreceksiniz. Kullanıcı Sayfaları için solda bir bağlantı var. Köprüdeki ad, TIA Portalı’nda Kullanıcı Tanımlı Sayfalar yapılandırma ekranında belirttiğiniz uygulama adıyla eşleşir:
PLC Verilerini Okuma
PLC verilerini okumak için, okumaya çalıştığımız etikete özel bir referans eklemek için dosyamızı değiştirmemiz gerekiyor. Önce “webdata” adlı bir veri bloğu oluşturun ve “sayaç” adı verilen bir tamsayı değişkeni tanımlayın. PLC’nizde, bu artışı her saniye yapmak için bir kod ekleyin.
Projenizi indirin ve daha sonra değerin artmakta olduğunu doğrulamak için PLC ile çevrimiçi olun.
Etiket adının “: =” ile ön eklendiğine ve “:” ile eklendiğine dikkat edin. Bu, değişkenleri kullanıcı sayfasına enjekte etmenin anahtarıdır. Sayfa oluşturulduğunda, jetonu gerçek PLC etiket değeriyle değiştirecektir.
Web sunucusu yapılandırmasında “Blokları Oluştur” düğmesine tıklayın ve programı PLC’ye indirin. Kullanıcı sayfasına göz attığınızda, sayfa yenilendiğinde sayaç değeri güncellemesini göreceksiniz. Tarandığında sayfanın nasıl yanıp söndüğüne dikkat edin. Web sayfanızı geleneksel bir HMI gibi hissetmeye ve hissetmeye çalışıyorsanız bu can sıkıcı olabilir.
Javascript Kullanarak Veri Okuma
Rahatsız edici sayfanın titremesini önlemek için, verileri okumak ve arka planda ekranı yenilemek için bazı JavaScript kullanmamız gerekir.
Bunu göstermek için ilk adım, PLC etiketlerini ana sayfamızdan yeni bir sayfaya taşımaktır. Yeni sayfa hiçbir HTML içermeyecek, sadece tek bir etiket referansı ile basit bir HTML dosyası olacak. Yeni bir dosya oluşturun ve “IOCounter.htm” gibi bir ad verin (bu dosyanın veri girişi ve çıktısı için kullanıldığını hatırlatmak için “IO” ile önekiyorum). Orijinal “index.htm” inizin içeriği aşağıda gösterildiği gibi değiştirilmelidir. Etiket referansını taşıdığımızı unutmayın : = “webdata” .counter:“IOCounter.htm” adlı yeni bir dosyaya ve bunun yerine id = “sayacı” olan bir etiketle değiştirdik. Ayrıca popüler JavaScript kitaplığı JQuery’yi de ekledik. Indirmek gerekecektir JQuery ve sizin “userfiles” dizinine kopyalayın.
Faydalı bilgiler : Kablo Seçim Cetveli | PLC | HMI | SCADA | Endüstri 4.0 | Servo motor | AC motor | Step motor | DC motor | Loadcell | Konveyör | Profinet | Direnç değeri okuma |




















Yorum Yok